Creating a new user interface design tool
A forward-thinking approach to UI design tooling, Subform aimed to shift the practice away from drawing static pictures of interfaces to working more closely with the constraints and powers of the production medium.
The tools commonly used for interface design evolved out of the graphic design tradition. While familiar and easy to work with, they're fundamentally focused on drawing pictures of things. Software, of course, is a dynamic and interactive and stateful medium—something very difficult to simulate with only static pictures.
Subform's goal was to create a visual design environment that more closely reflected the nature of software, while also reducing the amount of manual labor inherent in a drawing-based approach. The tool reflected that designing and building aren’t really discrete tasks, but fundamentally linked aspects of the product development process.
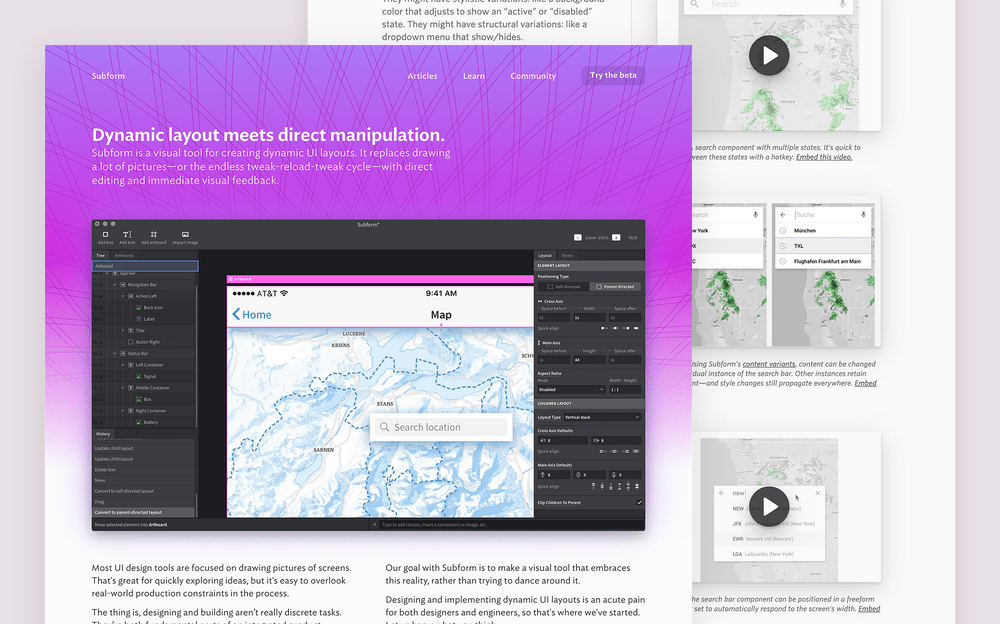
Subform empowered designers to create responsive layouts, enforce consistent styles, build stateful components, and work with dynamic content—all inside of a standalone, desktop-based application running on Mac or Windows.
CAD tooling was a point of inspiration, particularly for its ability to serve as a unified platform between design and engineering teams, with a workflow from sketching/ideation to more production-focused parametric modeling.
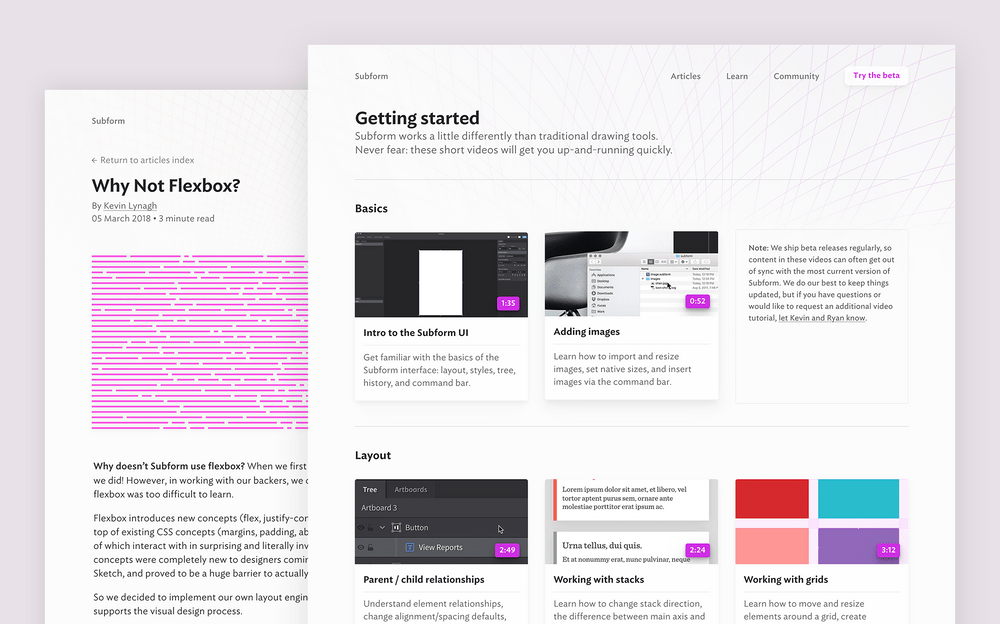
Of the initial feature set, the most developed was an approach to dynamic layout capable of supporting complex designs, while remaining easy-to-learn and use. Early user testing revealed that designers coming from static drawing tools had difficulty understanding existing layout abstractions.
Concepts in the CSS box model—like the difference between margins and padding—were confusing. When combined with other abstractions (e.g. Flexbox), results were unpredictable and opaque.
Constraint-based systems performed better for simpler tasks. More complex layouts, though, were difficult for designers to understand and debug due to ambiguous/unsatisfiable constraints and priority overrides.
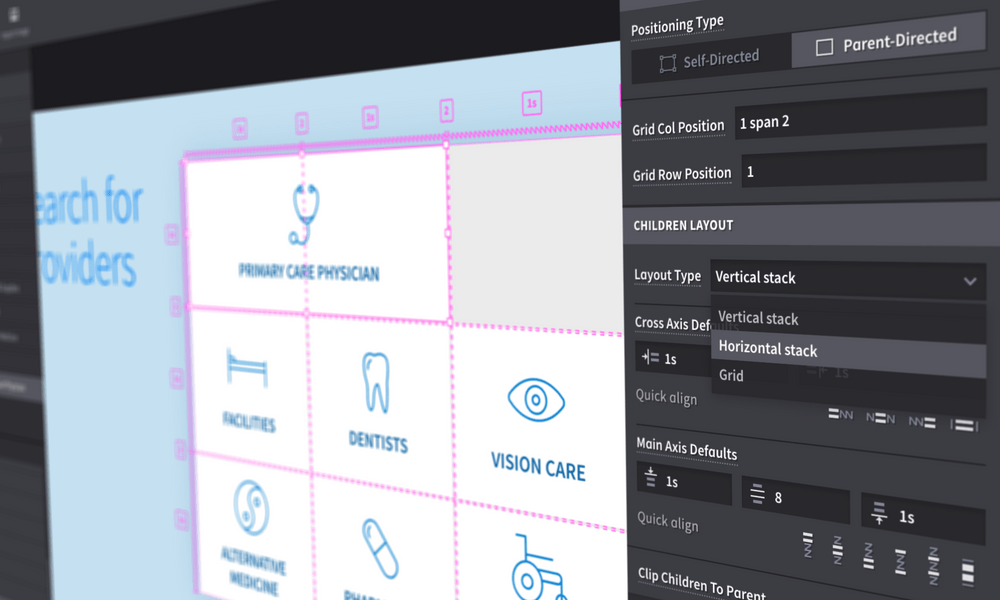
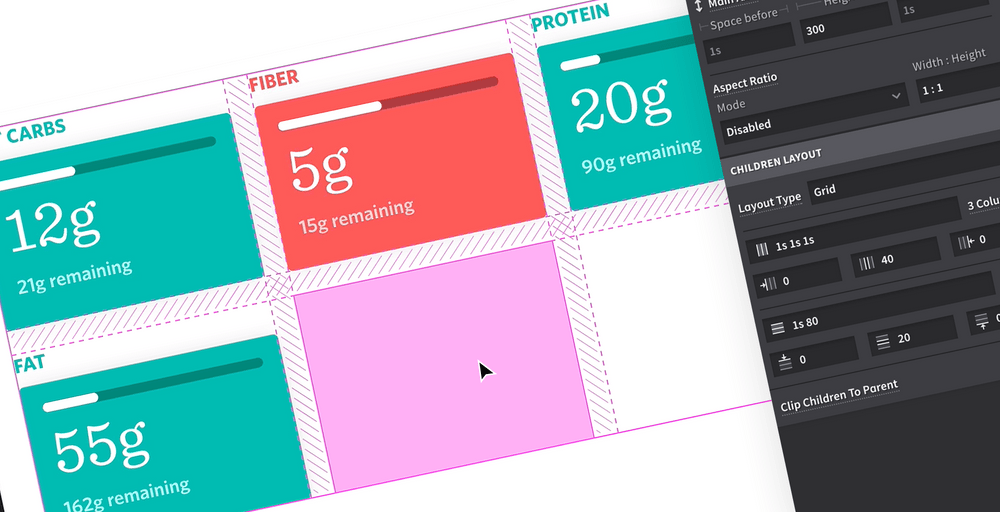
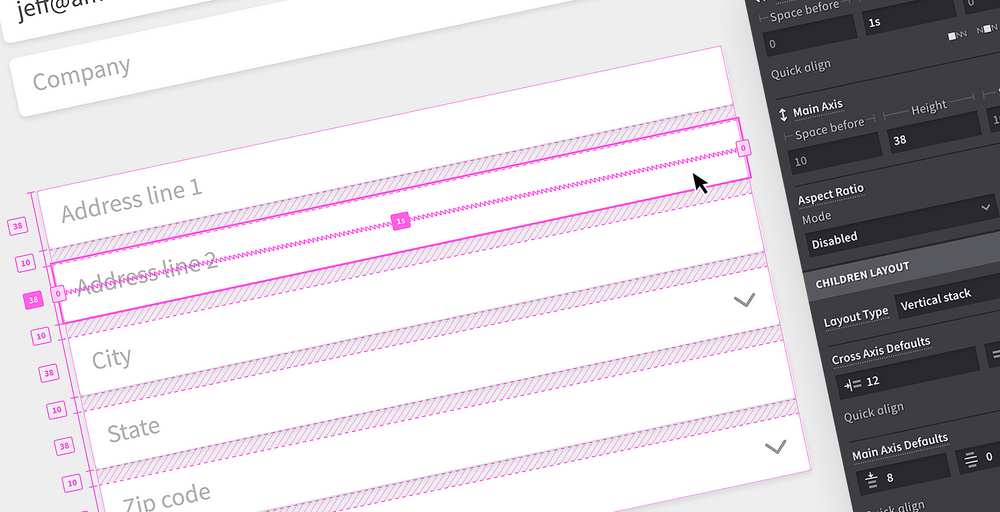
To overcome these issues and support a visual, direct-manipulation-based design process, we devised and built a custom layout engine around the philosophy of fewer concepts, applied uniformly.

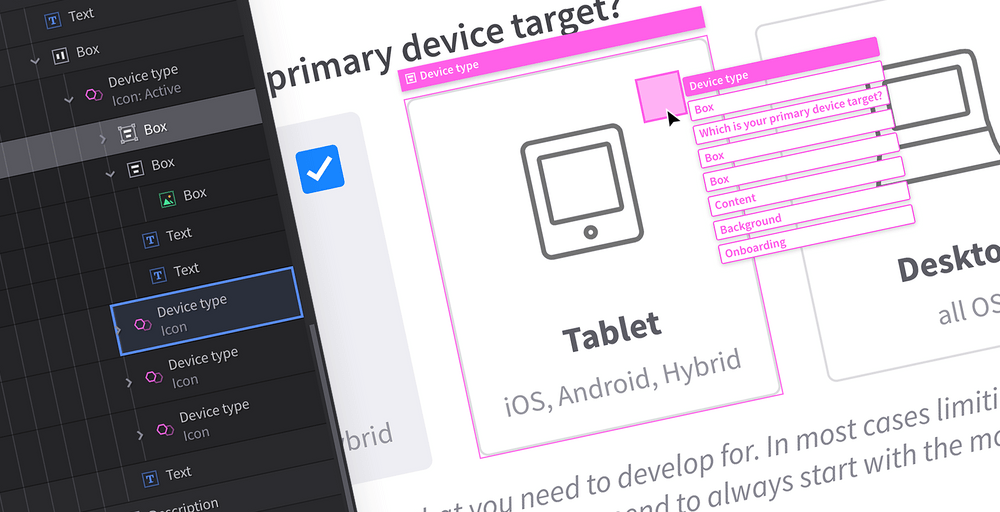
The layout system allowed users to draw and manipulate text and boxes in a traditional, freeform manner. Elements could be easily moved back-and-forth between this freeform mode and a formalized "computed" layout where changes where easier to make quickly without pixel pushing.
Designers could create stacks and grids, specify percentages and fractional sizes, set aspect ratios, and size elements based on their children or available whitespace. It was easy to explore and manipulate computed layouts via direct manipulation: rearranging stacks, moving within and nesting grids, changing element hierarchy, and so on.



Ultimately, though, Subform was unable to find a balance between supporting divergent, exploratory ideation and convergent, production-focused work.
Traditional drawing tools are easy to learn and their freeform, direct-manipulation interfaces are well-suited to quickly exploring ideas. Introducing computational capabilities and production constraints into the design tool significantly raises the learning curve and friction—often without enough corresponding benefit to pass the designer's threshold of indignation.
Additionally, the disconnect between the design tool's simulacrum and the actual production medium can lead to the worst of both worlds: duplicated work creating sophisticated artifacts that still aren't very useful when building the final product.
Visual development tools that target a specific platform or runtime (e.g. Unity, Fuse Studio, Expression Blend) can avoid this simulacrum, but aligning the incentives of design and engineering teams to standardize on the same tooling is difficult (and the learning curve issue remains).


Nevertheless, many individual ideas explored in Subform have gone on to be implemented in successive generations of UI/UX tooling (e.g. Framer X, Webflow, Figma)—hopefully influenced by our successes and failures.
The findings from Subform's user research and testing were also influential in our subsequent creation of Sketch.systems, which addresses some of the same pain points with a different abstraction and earlier in the design process.
Next Project →
Simplifying custom data visualizations