Designing the behavior of products
Sketch.systems helps cross-functional software design teams explore complex product behavior—before building things. Sketch out states, add prototypes, and clarify overlooked questions quickly.
Artifacts like static mockups, user flows, and hotspot prototypes don’t do a great job of simulating all the potential states and edge cases of a user interface. Figuring out this behavior is really the crux of digital product design. It's not just about how the product looks, after all, but how it works.
In practice, software behavior usually gets fleshed out with a lot of back-and-forth between designers, developers, PMs, and other stakeholders. These ad hoc decisions get implemented only in code, where they’re hard to talk about, test, and change—especially for non-developers.
Sketch.systems is a fast, lightweight tool to think through and specify how complex products should work. It's a bit like Markdown for describing product behavior: accessible to everyone involved in product design, but without sacrificing the formal precision of code.
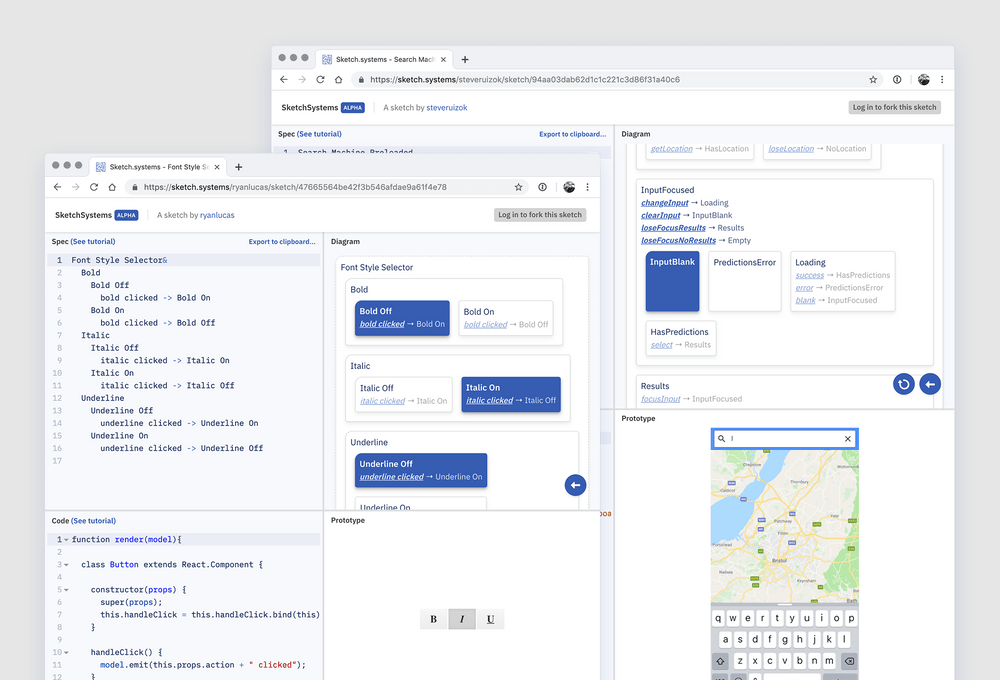
The user can begin by brainstorming possible states of the system and typing them out into a basic outline spec. The text notation is akin to jotting down ideas on a whiteboard, so it's well-suited for pairing sessions or team meetings.
As the spec is written and changed, a visual diagram of the system is automatically generated and updated. Events in the diagram can be clicked to test all the paths through the product, making it easy to see where things are missing or not working.
Finally, to fully conceptualize how the UI should look and work, prototypes can be attached to states. This can be done either by dragging-and-dropping in simple static mockups or writing fully functional Javascript, HTML, and CSS code.


Formal methods have long been used in embedded systems and tangible products. In fact, the core concept behind Sketch.systems comes from David Harel's pioneering work on statecharts all the way back in the 1980s.
Over the years, others have detailed how these methods can be more tactically applied to product design, mostly notably Ian Horrocks' Constructing the User Interface in Statecharts and Harold Thimbleby's Press On.
Sketch.systems was created to help these ideas see wider use in the modern product design process. It's since gained thousands of users and was featured in John Maeda's Design in Tech 2019 report.
Unlike other formal methods tools, Sketch.systems is solely focused on enhancing thinking and communication, capturing the universal experience of sketching. The tool is intentionally agnostic on implementation details, platforms, and languages. This lowers the barriers to adoption, especially for non-technical team members.
Next Project →
Creating a new user interface design tool